메타:양식마법사
 위키페이지를 만들고 확장하기 위한 구조화된 단계별 워크플로. | |
| 상태 | |
|---|---|
| 배포, 유지 관리 | |
| 팀 | |
| 저자 | Jeph paul |
| 유지 보수자 | N/A |
| 모든 하위 페이지 보기 | |
양식마법사는 새 위키 페이지를 만들고 콘텐츠로 채우기 위한 구조화된 단계별 워크플로를 제공하는 가젯입니다.
양식 마법사는 번역이 가능하고 구성이 가능하며 새 페이지를 만들거나 기존 페이지를 업데이트하는 데 사용할 수 있습니다. 양식 필드에 정보를 입력하여 템플릿 매개변수를 정의 및 설정하고, 새 섹션을 생성 및 채우거나, 숨겨진 HTML 주석을 추가합니다. 보조금:아이디어랩/아이디어에 실제로 볼 수 있습니다.
개요
양식 마법사는 보조금 제안, 아이디어랩 아이디어 및 학습 패턴과 같이 미리 지정된 틀을 준수하는 포털 내에서 새 페이지를 만드는 프로세스를 단순화합니다. 기존 위키 페이지에서 버튼을 클릭하면 결과 페이지에 표시될 콘텐츠를 사용자가 입력하는 일련의 대화 상자인 마법사가 호출됩니다.
양식 마법사는 단일 및 다중 행 텍스트 상자, 드롭다운 메뉴, 라디오 버튼 목록 및 이미지 미리보기와 같은 많은 표준 웹 양식 요소를 제공합니다. 특정 요소 유형에 대한 유효성 검사를 제공합니다.
결과 페이지의 위치, 페이지 섹션 및 정보 상자 매개변수, 양식의 모든 필드를 구성할 수 있습니다. 양식은 구성 파일에서 동적으로 생성됩니다. 예: Project:FormWizard/Config/IdeaLab. 양식 마법사 인터페이스 텍스트는 번역 확장을 사용하여 번역할 수 있으며 로그인한 사용자는 계정 기본 설정에서 지정한 언어로 지침을 볼 수 있습니다(해당 언어로 번역이 있는 경우).
이 도구는 아이디어랩 2014년 4월 스프린트의 일부로 개발되었습니다.
기능
- 정보 상자 매개변수를 변경하고 섹션을 추가하여 새 위키 페이지를 만들고 기존 위키 페이지를 업데이트하세요.
- 단일 언어 및 다중 언어 위키미디어 프로젝트에서 호환 가능
- 많은 표준 웹 양식 요소 및 동작 지원(예: 드롭다운 목록, 입력 유효성 검사)
- 동일한 위키 및 동일한 포털에서도 여러 개의 독립적으로 구성된 마법사 생성
배포
"양식마법사는 현재 메타위키, 영어 위키백과, 위키데이터 및 테스트위키에서 활성화되어 있습니다"
| 위키 | 버전 | 이름공간 | JavaScript | CSS | 설명 |
| meta.wikimedia.org | 다국어 | Learning patterns의 보조금, 연구, 사용자 및 하위 페이지 | MediaWiki:Gadget-formWizard.js MediaWiki:Gadget-formWizard-core.js |
MediaWiki:Gadget-formWizard.css | MediaWiki:Gadget-formWizard |
| test.wikipedia.org | 단일어 | Wikipedia, Template | testwiki:MediaWiki:Gadget-formWizard.js testwiki:MediaWiki:Gadget-formWizard-core.js |
testwiki:MediaWiki:Gadget-formWizard.css | testwiki:MediaWiki:Gadget-formWizard |
| en.wikipedia.org | 단일어 | Wikipedia | w:en:MediaWiki:Gadget-formWizard.js w:en:MediaWiki:Gadget-formWizard-core.js |
w:en:MediaWiki:Gadget-formWizard.css | w:en:MediaWiki:Gadget-formWizard |
| no.wikimedia.org | 단일어 | main | wmno:MediaWiki:Gadget-formWizard.js wmno:MediaWiki:Gadget-formWizard-core.js |
wmno:MediaWiki:Gadget-formWizard.css | wmno:MediaWiki:Gadget-formWizard |
| wikidata.org | 다국어 | Project, Help, User | wikidata:MediaWiki:Gadget-formWizard.js wikidata:MediaWiki:Gadget-formWizard-core.js |
wikidata:MediaWiki:Gadget-formWizard.css | wikidata:MediaWiki:Gadget-formWizard |
양식
| 위키 | 포탈 | 구성 |
| meta.wikimedia.org | IdeaLab ideas | Meta:FormWizard/Config/IdeaLab |
| meta.wikimedia.org | IdeaLab profiles | Meta:FormWizard/Config/IdeaLab profile |
| meta.wikimedia.org | Inspire campaigns | Meta:FormWizard/Config/Inspire |
| meta.wikimedia.org | Project Grants program | Meta:FormWizard/Config/Project |
| meta.wikimedia.org | Learning Pattern Library | Meta:FormWizard/Config/Learning patterns |
| test.wikipedia.org | testwiki:Wikipedia:Co-op | testwiki:Wikipedia:Co-op/Config/Co-op/Member |
| test.wikipedia.org | testwiki:Wikipedia:Co-op/Become a mentor | testwiki:Wikipedia:Co-op/Config/Co-op/Mentor |
| no.wikimedia.org | wmno:Wikistipend | wmno:Wikimedia:FormWizard/Wikistipend |
| en.wikipedia.org | en:Wikipedia:Co-op | en:MediaWiki:Gadget-formWizard/Co-op/Learner |
| en.wikipedia.org | en:Wikipedia:WikiProject Women in Red/Members | en:MediaWiki:Gadget-formWizard/WikiProject Women in Technology/Join |
| wikidata.org | wikidata:Wikidata:Data Import Hub | wikidata:Wikidata:FormWizard/Config/Data import wikidata:Wikidata:FormWizard/Config/Data import/en |
설치 및 설정
양식마법사 설치
위키미디어 위키에 양식마법사를 설치하려면 다음 단계를 수행하세요.
- 코드의 단일 언어 또는 다국어(번역 확장 호환) 버전을 설치할지 여부를 선택합니다.
- 미디어위키 이름공간에 js 및 css 파일을 설치합니다:
- MediaWiki:Gadget-formWizard.js
- MediaWiki:Gadget-formWizard.css
- MediaWiki:Gadget-formWizard에 소도구 설명 페이지 만들기:
A [[w:Wizard (software)|wizard]] for creating and expanding project pages. More information [[Meta:FormWizard|on Meta]].
- 가젯이 활성화될 이름공간 지정 [unclear]
MediaWiki:Gadget-formWizard-core.js에서 다음 줄을 편집하여 구성 파일이 이동할 구성 경로를 설정합니다:'configPath' : 'Wikipedia:FormWizard/Config/',
'apiUrl' : 'https://en.wikipedia.org/w/api.php?callback=?',
- MediaWiki_talk:Gadgets-definition(또는 로컬 위키에서 새 소도구가 제안되는 모든 곳)에서 소도구 활성화 제안
- 다음 항목으로 소도구 구성 페이지 MediaWiki:Gadgets-definition 업데이트:
* formWizard[ResourceLoader] |formWizard.js|relaxed-json.js|formWizard-core.js|formWizard.css
새 마법사 설정
영어 위키백과와 같은 단일 언어 위키에서 새 마법사를 설정하려면 두 단계가 필요합니다:
- 구성 파일 생성
- 새 페이지 생성(또는 확장)을 위한 시작점이 될 페이지에 적절한 UI 버튼을 추가합니다.
단일어 대 다국어
| 유형 | 설명 | 저장소 |
| 단일어 | 양식은 위키 기본 언어로 표시됩니다. | GitHub |
| 다국어 | 양식은 사용자 인터페이스 언어로 표시됩니다(구성이 번역이고 번역이 존재하는 경우) | GitHub |
대부분의 위키미디어 프로젝트는 양식마법사의 단일어 버전을 사용하기를 원할 것입니다.
양식마법사의 다국어 버전은 번역 확장과 함께 작동합니다. 구성 파일의 모든 문자열 값은 번역 태그로 래핑될 수 있고 파일은 번역을 위해 표시될 수 있으므로 마법사가 사용자 인터페이스 언어(번역이 있는 경우)로 지침 텍스트를 표시할 수 있습니다.
번역된 구성 파일의 예를 참조하세요. 다국어 버전을 호출할 때의 한 가지 주요 차이점은 페이지 제목에 /en 접미사를 사용하는 영어 버전의 구성 파일이 필요하다는 것이며(예: Meta:FormWizard/Config/IdeaLab가 아니라 Meta:FormWizard/Config/IdeaLab/en), 따라서 수동으로 또는 번역 확장 프로그램을 사용하여 이 번역 페이지를 만들어야 합니다. 중요한 것은 다국어 파일의 구성 페이지를 업데이트하려면 파일을 편집한 후 페이지를 번역용으로 표시해야 한다는 것입니다. 페이지를 번역용으로 표시하지 않으면 연결된 페이지가 업데이트되지 않으며 인터페이스나 작업이 변경되지 않습니다.
용도

페이지 만들기
양식 마법사의 주요 목적은 공통 형식으로 새 위키 페이지를 만드는 것입니다. 사용자가 양식 필드에 입력하는 정보(구성 파일에서 지정)는 생성된 페이지에 게시됩니다. 섹션 제목, <!-- 인라인 주석 --> 및 정보 상자 매개변수 및 값과 같은 기본적으로 생성된 페이지에 출력할 다른 내용을 지정할 수도 있습니다(사용자는 아무 것도 입력할 필요가 없음).
다음은 아이디어랩 마법사 워크플로의 첫 번째 단계에 대한 '구성' 하위 사전의 예입니다.
| 예시 구성 보기 |
|---|
"step-1":{
"projectNameTextbox": {
"type": "smallTextBox",
"placeholder": "What should we call your idea?",
"title": "Idea title",
"characterLength":100,
"mandatory":true,
"add-to": "infobox",
"infobox-param":"project",
"validate": "doesNotExists",
"page-title":true,
},
"projectSummaryTextbox": {
"type": "largeTextBox",
"placeholder": "Briefly summarize your idea in one sentence",
"title": "Summary",
"characterLength":300,
"mandatory": true,
"add-to": "infobox",
"infobox-param":"summary",
},
"projectProblemSolvedTextbox": {
"type": "largeTextBox",
"placeholder": "Explain the issue you want to address with this idea",
"title": "What is the problem you're trying to solve?",
"characterLength":2000,
"section": "What is the problem you're trying to solve?",
"mandatory": false,
"add-to": "section",
"parent" : "projectIdeaSection",
"section-header": "What is the problem you're trying to solve?"
},
"projectSolutionTextbox": {
"type": "largeTextBox",
"placeholder": "Explain how your idea might address the issue",
"title": "What is your solution?",
"characterLength":2000,
"section": "What is your solution?",
"mandatory": false,
"add-to": "section",
"parent" : "projectIdeaSection",
"section-header": "What is your solution?",
"comment": "{{TOC_right}}",
},
"nextButton":{
"type":"nextButton",
"title":"Next"
},
"cancelButton":{
"type": "cancelButton",
"title":"Cancel"
},
},
|
페이지 확장
양식마법사를 사용하여 페이지를 확장할 수도 있습니다. 확장 기능을 사용하면 다음을 수행할 수 있습니다:
- 새 정보 상자 매개변수 추가
- 기존 정보 상자 매개변수의 값 변경
- 페이지 하단에 새 페이지 섹션 추가
양식마법사를 사용하여 페이지를 확장하려면:
- 구성의 확장 섹션 채우기
- 페이지에 UI 버튼 배치(버튼이 있는 페이지만 확장할 수 있음)
다른 도구와의 통합
양식마법사는 틀이 페이지의 상단 섹션에 있는 한 모든 정보 상자 틀과 함께 사용할 수 있습니다. 그러나 Probox(보조금 정보 상자)와 함께 사용하도록 설계되었습니다. 또한 AddMe 가젯과도 잘 작동합니다.
설정
이 "이디패드"에서 사용할 수 있는 몇 가지 메모
각 부여 유형에 대한 구성은 별도의 파일에서 유지 관리됩니다. 예를 들어 아이디어랩은 formsGadgetConfig/IdeaLab입니다. 각 구성 파일에는 크게 두 가지 종류의 하위 사전이 있습니다. 하나는 '설정'이라고 하고 다른 하나는 '단계-n'이라고 합니다. 여기서 n은 양식의 n번째 단계입니다. 주어진 시간에 한 단계만 보입니다. 사용자는 앞으로 또는 뒤로 탐색할 수 있습니다. 이것도 구성 가능합니다.
다음은 '환경 설정' 하위 사전의 예입니다.
'config':{
"post-edit": "Thank you for creating your idea! Visit the toolkit page (linked at the bottom of the infobox) for some next steps to turn your idea into action.",
"infobox": "Probox",
"page-home": "Grants:IdeaLab/Build",
"dialog-title": "Let's create your idea!",
"toolkit-name": "Toolkit",
"toolkit-template": "subst:Grants:IdeaLab/Build/Idea_toolkit",
},
필요한 만큼 단계를 정의할 수 있습니다. 예
"step-1":{
.....
},
"step-2":{
.....
},
"step-3":{
.....
}
단계에는 아래와 같은 요소가 추가로 포함됩니다.
"projectNameTextbox": {
"type": "smallTextBox",
"placeholder": "What should we call your idea?",
"title": "Idea title",
"characterLength":100,
"mandatory":true,
"error-messageLength": "Max length reached",
"error-notFilled": "Mandatory field",
"add-to": "infobox",
"infobox-param":"project",
"validate": "doesNotExists",
"page-title":true,
},
양식 요소
양식 가젯에서 지원되는 요소는 다음과 같습니다.
텍스트 입력
- smallTextBox

- largeTextBox

목록 및 선택기
- checkboxList

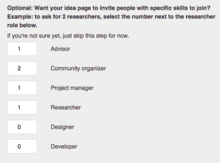
- stepperList

드롭다운, 체크박스 목록 및 특수 스테퍼 목록과 같이 여러 값이 있는 요소의 경우 아래 예와 같이 값이 정의됩니다. 숨겨진 값은 사용자에게 표시되지 않지만 페이지(정보 상자)에 추가되는 값입니다.
| 코드 표시 |
|---|
"choiceList": [
{
"key": "advisor",
"value": 0
},
{
"key": "community_organizer",
"value": 0
},
{
"key": "project_manager",
"value": 0
},
{
"key": "researcher",
"value": 0
},
{
"key": "designer",
"value": 0
},
{
"key": "developer",
"value": 0
},
],
"hidden": [
{
"key": "portal",
"value": "Idealab"
},
{
"key": "translations",
"value": "Probox/Idealab/Content"
},
{
"key": "more_participants",
"value": "YES"
}
],
|
- dropdownList

- image

정적 요소
- link

- text
텍스트 설명은 아래 예와 같이 추가하여 필요한 만큼 추가할 수 있습니다.
"introText": {
"type": "text",
"string": "Don't worry about getting all your answers perfect in this form, you can edit the page later!",
},
둘러보기
- cancelButton and nextButton

- backButton and doneButton

양식 구성 매개변수
| 구성 만들기 예 |
|---|
"create": {
"config":{
"post-edit": "Thank you for creating your idea!",
"new-page": true,
"namespace": "Grants",
"portal-page": "IdeaLab",
"page-template": "",
"infobox": "Probox",
"talkpage-template": "",
"page-home": "Grants:IdeaLab",
"dialog-title": "Let's create your idea!",
"error-not-logged-in": "Not logged in.",
"edit-comment-prefix": "Creating a new idea ",
"edit-comment-suffix": " (edited with FormWizard)",
},
...
...
|
| 확장 구성 예 |
|---|
"expand": {
"config":{
"post-edit": "Thank you for turning your idea into an Inspire Grant proposal!",
"new-page": false,
"namespace": "Grants",
"portal-page": "IdeaLab",
"page-template": "",
"infobox": "Probox",
"talkpage-template": "",
"page-home": "Grants:IdeaLab",
"dialog-title": "Let's turn your idea into a grant proposal",
"error-not-logged-in": "You are not logged in - please login to your account before continuing.",
"edit-comment-prefix": "Expanded idea into an Inspire Grant proposal ",
"edit-comment-suffix": "(edited with FormWizard)",
},
...
...
|
| 매개변수 | 설명 | 값 | 필수 | 생성/확장 |
| post-edit | 수정 후 표시되는 팝업 메시지 | 모든 텍스트 문자열 | ? | |
| new-page | 이 양식이 새 페이지를 생성하는지 여부 | 불리언 | x | |
| namespace | 양식 생성 버튼이 위치한 이름공간 | 모든 유효한 이름공간 | x | |
| portal-page | 마법사에 의해 생성된 모든 페이지의 직접적인 상위가 될 페이지 | 유효한 페이지 이름 | ? | |
| page-template | ||||
| infobox | 페이지에 사용된 정보 상자(상단 섹션에 있어야 함) | 유효한 틀 | ||
| talkpage-template | ||||
| page-home | 유효한 페이지 이름 | |||
| dialog-title | 양식 마법사 대화 상자의 제목 | 숨김 | ||
| error-not-logged-in | 사용자가 로그인하지 않은 경우 표시되는 오류 메시지 | 모든 텍스트 문자열 | ? | |
| edit-comment-prefix | 사용자맞춤 편집 의견 전반 | 모든 HTML 주석 | ||
| edit-comment-suffix | 사용자 맞춤 편집 의견 후반부(페이지 제목 뒤) | 모든 HTML 주석 |
양식 요소 매개변수
| 매개변수 | 설명 | 값 | 필수 | 요소 |
| type | 요소의 유형을 정의합니다. 가능한 값은 위에서 찾을 수 있습니다. 예: '유형':'largeTextBox' | 모든 유효한 요소 | x | all |
| placeholder | 이름에서 알 수 있듯이 텍스트 필드의 자리 표시자 값입니다. 예: '자리 표시자': '이것은 자리 표시자입니다' | 모든 텍스트 문자열 | text | |
| title | 이것은 양식의 필드에 사용될 이름입니다. 예: '제목': '목표 섹션' | 모든 텍스트 문자열 | x | all |
| characterLength | 텍스트 필드의 경우 최대 문자열 길이를 정의할 수 있으며 그 이후에는 입력된 문자열이 자동으로 잘립니다. 예: 'characterLength': '300' | 숫자 | x | text |
| add-to | 해당 필드의 값이 추가될 위치를 정의합니다. 새 섹션으로 또는 정보 상자에. '섹션'과 '정보 상자'의 두 가지 값을 사용할 수 있습니다. 예: '추가': '섹션', | 정보 상자, 섹션 | x | all |
| section-header | 추가 항목이 섹션으로 정의된 경우 이 키 값이 추가됩니다. 문자열을 추가할 섹션을 전달합니다. 예: '섹션 헤더': '목표',. | 섹션 제목 | text | |
| section | 이것은 섹션 헤더와 일치해야 합니다. | 섹션 제목 | text | |
| parent | 생성 중인 섹션이 기존 페이지 섹션의 하위 섹션인 경우 상위 섹션 제목 | 섹션 제목 | text | |
| infobox-param | add-to가 정보 상자로 정의된 경우 정보상자-매개변수 키 값이 추가됩니다. 이것은 문자열을 추가할 정보 상자 매개변수를 정의합니다. 예: 'infobox-param': '이미지' | 모든 정보 상자 매개변수 | all | |
| mandatory | 필드를 강제로 입력해야 하는지 여부를 정의합니다. 불리언 값이 필요합니다. 그것은 참이거나 거짓입니다. 예: '필수': '거짓', | true, false | all | |
| visibility | 사전 설정 값으로 일부 필드를 숨길 수 있습니다. 이것은 페이지에 무언가를 추가하고 싶지만 반드시 사용자가 아닌 사용자를 추가하려는 경우에 유용합니다. 예: '가시성': '숨김', | hidden | all | |
| value | 필드에 기본값을 추가할 수 있습니다. | 모든 텍스트 문자열 | all | |
| comment | 필드에 기본 주석을 추가할 수 있습니다. <!--이 섹션에서: 이 프로젝트로 달성하려는 것이 무엇인지 또는 이 아이디어의 결과로 변경될 것으로 예상되는 것을 간략하게 설명합니다.--> | 모든 HTML 주석 | text | |
| url | 기본 이미지의 Url | 공용 이미지 링크 | image | |
| validate | 주어진 이름을 가진 미디어위키 페이지가 이 웹사이트에 존재하는지 확인하세요(page-title:true에 따라 다름) | 유효한 페이지 제목 | image, text | |
| page-title | 필드 값이 생성된 페이지의 제목인지 정의 | true, false | text | |
| text-n | 양식 요소에 임의의 텍스트 한 줄 추가 | 모든 텍스트 문자열 | all | |
| href | 하이퍼링크 추가 | 모든 url | link | |
| link | 하이퍼링크에 대한 텍스트 표시 | 모든 텍스트 문자열 | link | |
| string | 텍스트 전용 formElement에 표시되는 텍스트 | 모든 텍스트 문자열 | text | |
| choiceList | stepperLists 및 checkBoxLists에 대한 키/값 쌍 목록 | 키: 문자열; 값: 숫자(0 또는 1) | stepperList, checkboxList | |
| hidden | 스테퍼 목록 및 체크박스 목록에 대한 키/값 쌍 목록. 구성에 지정된 정보 상자에 임의의 매개변수와 값을 추가합니다. | 키: 문자열; 값: 문자열 | stepperList, checkboxList |
