Help:CentralNotice/Banners
This documentation describes how to use the banner to build your own banners using the community banner template.
Use this in conjuction with the in-line css documentation.
This template is designed to be flexible and responsive but also to provide a degree of consistency. These templates are not maintained in the same way as the MediaWiki software and sometimes there may be unexpected behaviours, particularly when there are changes elsewhere in the software.
Similarly, not all languages behave in the same way and as a result messaging in different languages can and will cause deviations in appearance across languages. Such deviations are not deliberate and good faith efforts will always be made to fix issues. The aim of this template will be to cater for all languages and communities.
If you see a problem with this template, report a bug since you’ll be helping multiple projects and multiple communities..
Using the following documentation. There will be frequent references to various banner components, elements, classes and id’s. The most useful tool when using this banner documentation will be utilising a browsers ‘’find’’ function:
Ctrl + F (Windows) or ⌘Command + F (Mac)
Banner Architecture
[edit]
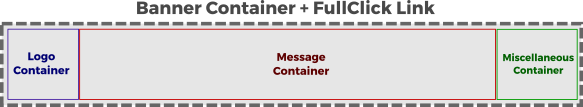
The banner is built using a table structure with cells. The main reason for this is that this enables behaiviour to be done in a consistent and predictable manner. The approximate hierarchy is indicated and can be seen below. The main elements in a banner are:
- --Banner container--
- Full banner click
- Table
- Logo container
- →Logo
- Message container
- →Message/Text Copy
- Miscellaneous container *
- →Desktop: Button or Secondary Logo
- Mobile: Close button (Late 2017)
- Close button (Desktop. Mobile until late 2017)
Banner Container (.cnotice)
[edit]
From a design perspective, the Banner container exists to set the following banner attributes:
- Sets approximate banner height
- Single Border: Colour, thickness
- Banner background colour
- Margin at bottom of banner to create small whitespace underneath banner and about banner content.
Full banner Link (.cnotice-full-banner-click)
[edit]The majority of banners in CentralNotice should be ‘’’fully clickable’’’. Not ensuring all a banner can be clicked can reduce its effectiveness by up to half.
All links used in CentralNotice should ideally point to secure content links.
Linking is typically done in three main ways:
- Static - the link is set in this element and is not changed.
- Dynamic based on language
- Dynamic based on country
Static
[edit]Your link should simply appear in the html as follows:
<a class="cnotice-full-banner-click external text" href="//meta.wikimedia.org/wiki/Strategy/Wikimedia_movement/2017/Direction">
Dynamic (Language)
[edit]The easiest way of setting this is two fold.
If you have a single wiki landing page but is translated so that is has subpages such as: xxxxx/fr or xxxxx/zh:
The best option is utilise Special:MyLanguage and so now your link would appear as follows with the added text in red bold:
<a class="cnotice-full-banner-click external text" href="//meta.wikimedia.org/wiki/Special:MyLanguage/Strategy/Wikimedia_movement/2017/Direction">
Alternatively, you could use the translate extension to set you link based on interface language.
<a class="cnotice-full-banner-click external text" href="{{{link}}}">
You then input links via the translate extension as you would a normal translation.
Dynamic (Country)
[edit]Campaigns such as Wiki Loves Monuments use a single banner to target multiple landing pages based on the approximate geographic location of the user.
You set a base static landing page such as:
<a class="cnotice-full-banner-click external text" href="http://www.wikilovesmonuments.org.uk">
You then utilise some simple javascript code to replace the link with alternatives based on country. You could also incorporate Special:MyLanguage if you are using a Wikimedia wiki:
<script type="text/javascript">
var cn_rewrite_url = function() {
url = ;
switch(Geo.country) {
case 'CA':
url = '//commons.wikimedia.org/wiki/Special:MyLanguage/Commons:Wiki_Loves_Monuments_2017_in_Canada';
break;
case 'IQ':
url = '//commons.wikimedia.org/wiki/Commons:Wiki_Loves_Monuments_2017_in_Iraq';
break;
case 'IE':
url = 'http://wikilovesmonuments.ie/?pk_campaign=Centralnotice';
Break;
}
if(url!=) $("div#Banner_name a.cnotice-full-banner-click").attr("href",url);
}
$(document).ready(cn_rewrite_url);
</script>
Note: You must replace the highlighted red text with the name of your banner.
Dynamic (Project)
[edit]In distributed community consultations (such as the recent Strategy process), it’s possible to set this link to change based on the project you are targetting. The code used below is similar to that above but we simply call a different variable (highlighted in green). Again you can incorporate Special:MyLanguage which is highly useful on multilingual wiki’s such as Meta or Commons
<script type="text/javascript">
var cn_rewrite_url = function() {
url = ;
switch(mw.config.get('wgDBname')) {
case 'plwiki':
url = '//pl.wikipedia.org/wiki/Wikipedia:Strategia_Wikimedia_2017';
break;
case 'commonswiki':
url = '//commons.wikimedia.org/wiki/Commons:Wikimedia_Strategy_2017';
break;
}
if(url!=) $("div#Strategy2030_Phase1Prop a.cnotice-full-banner-click").attr("href",url);
};
$(document).ready(cn_rewrite_url);
</script>
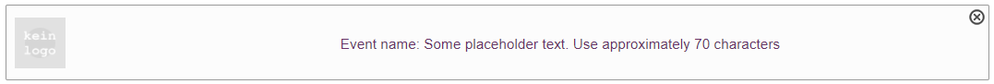
Logo Container (cnotice-logo-container)
[edit]
The logo container is fairly simple. It consists of the following html:
<div class="cnotice-logo-container">
<img src="//upload.wikimedia.org/wikipedia/commons/thumb/7/75/Wikimedia_Community_Logo.svg/50px-Wikimedia_Community_Logo.svg.png" alt="Banner logo">
</div>
Images must be called from Wikimedia owned properties and except in exceptional circumstances should consist of freely licensed content. If hosted on commons, please ensure images are protected.
Although logo heights can dynamic, it’s recommended that fixed height images are used. Commons provides a convenient option to render an image at multiple resolution. Images should be around 65-70 pixels.
Message Container (cnotice-message-container)
[edit]

This message container is broken down so that the container sets styling for the table cell and the elements with set text styling.
<div class="cnotice-message-container">
<div class="cnotice-message">
<p>TEXT
</p>
</div>
</div>
The text can be inserted into the banner in three ways:
- bannervariable (to use the translation extension)
- i18n mediawiki template (to call older translations or translations from another banner)
- raw text.
These forms appear as follows
bannervariable
[edit]<div class="cnotice-message">
<p>{{{sometext}}}
</p>
</div>
i18n template
[edit]<div class="cnotice-message">
<p>{{int:Centralnotice-PLACEHOLDER-text}}
</p>
</div>
Raw text
[edit]<div class="cnotice-message">
<p>Event Name: Some text saying why it's great
</p>
</div>
Optional: Miscellaneous Container (cnotice-misc-container)
[edit]
<div class="cnotice-misc-container">
<div class="cnotice-button cnotice-button1">{{int:Centralnotice-strategic_plan1-learn-more}}</div>
</div>
